티스토리 애드센스 광고배치로 페이지 RPM 올리는 방법

애드센스 광고는 어떻게 해야하나
안녕하세요. 여러분이 네이버블로그가 아니라 티스토리를 운영하시는 가장 큰 이유는,
블로그의 전문성 확보도 있겠지만 수익창출의 목적이 클 것입니다.
흔히 '애드고시'라는 것을 패스한 후 광고를 게재할 수 있는데요.
여러 배치과 실험과정을 겪은 후 최적의 광고적용 방법을 찾아내는 게 수익을 올리는 키포인트가 되는 것 같더라구요.
저도 아직 배워야할 게 많은 초보지만, 고수분들을 보면 적은 유입수에서도 많은 광고 클릭과 좋은 cpc단가를 유지하더라구요. 수익을 내는 방법은 유입수를 늘리는 법과, 유입수 대비 클릭률을 늘리는 법, 클릭률 대비 단가를 높이는 방법이 있습니다.
여기서는 유입수 대비 클릭률을 늘리는 방법인 페이지 RPM 높이는 방법을 알아보겠습니다.
페이지 RPM이란 1000명 방문 당 추정수익을 말합니다.
500페이지뷰에 페이지 RPM이 10달러라면, 500명 방문한 현재 수익이 5달러라는 얘기이며
1000명 방문했을 때 수익이 10달러라는 것입니다. 이해가 가셨나요?
페이지 RPM이 5정도만 되도 평균은 되는 것 같으며, 2자리 수가 된다면 고수 반열에 들어서는 것 같습니다.
1천명 들어와서 1달러 버는 분도 있고, 1천명 들어와서 20~30달러 버는 분도 있습니다.
이게 바로 광고 배치의 중요성이죠. 저는 1천명 당 20~30달러 버는 방법은 알지 못하지만
1천명 들어오면 2~5달러 정도 들어오는 배치에 대해 알려드리려고 합니다.
대부분의 분들이 애드센스 반응형 플러그인을 사용하고 있으며,
보통 상단광고에는 디스플레이광고, 하단에는 일치하는 광고를 넣는 것 같습니다.
일치하는 광고는 구글 애드센스가 판단해서 해금시켜주는 기능으로,
일 방문자가 1~2천명으로 1~2달 정도 유지되면 오픈되는 것 같더라구요.
저는 아직 해당 기능이 오픈되지 않았네요.
페이지 RPM을 높이기 위해, 고수들이 많이 사용하는 방법으로 광고배치를 하는 방법을 알아보도록 하겠습니다.

초보도 쉽게 할 수 있는 광고배치가 위와 같은 배치입니다.
상단광고와 하단광고는 플러그인 반응형 광고를 활용하고,
본문내 중간광고는 링크광고(최신 개설 애드센스계정은 없음)>디스플레이>=콘텐츠내 삽입광고 순으로 사용하는 것으로 보이며, 링크광고가 콘텐츠 키워드와 호응이 잘되서 그런지 클릭률이 좋다고 하네요.(단가는 상대적으로 낮지만 CTR이 좋음)
하단광고는 디스플레이광고나 콘텐츠내 삽입광고를 사용하다가, 일치하는 컨텐츠가 해금되면 거의 모든분이 일치하는 컨텐츠를 사용하는 것 같습니다. 본인의 글과 광고를 적절히 배치하여 유입되는 사람에게 광고거부감을 적게들게 만드는 형태의 광고라고 합니다.
아무래도 아무 광고나 다는 것 보다는, 위의 그림과 같이 상단과 하단을 나누고, 글이 길어진다면 중간중간 광고를 수동으로 넣어주는 것이 좋습니다.
보통 광고의 효율은 300 x 250px과 336 x 280px이 좋다고 하네요.
이것은 애드센스 고수분들이 오랫동안 테스트한 결과로 보이며, 가장 많은 분들이 사용하는 크기입니다.
그래서인지 대부분의 티스토리 블로그를 보면 본문상단에 있는 디스플레이광고를 pc에서는 두 개로 나눠서 넣고,
모바일에서는 하나만 출력되게 합니다. 모바일에서 두 개가 출력되면 정책 위반이라고 하네요.
아무런 설정 없이 디스플레이광고를 넣게되면 상단에 한 개가 출력되는 게 보통입니다.

이왕 넣는 거, 위의 그림처럼 pc에서는 광고가 두 개 출력되도록 고수들이 하는 방법으로 바로 넣어보도록 하겠습니다.
이렇게 두 개가 출력되면 서로 다른광고가 나오기도 하고, 같은 광고가 나오기도 하지만 두 개가 나오기에 고객이 원하는 광고가 출력될 확률이 올라갈 수 있다고 하네요. 하나보단 둘이니까요!
우선 애드센스 계정에 로그인을 해주세요. 그런 후 좌측을 보시면

위와 같이 '홈' 아래 '광고'라는 것이 있습니다. 이것을 클릭해줍니다.

그러면 사이트 기준과 광고 단위 기준이 나오는데, 우측에 있는 광고 단위 기준을 누른 후 아래에 디스플레이 광고를 눌러줍니다. 초보의 경우 디스플레이 광고만 사용하는 것이 좋다고하네요.

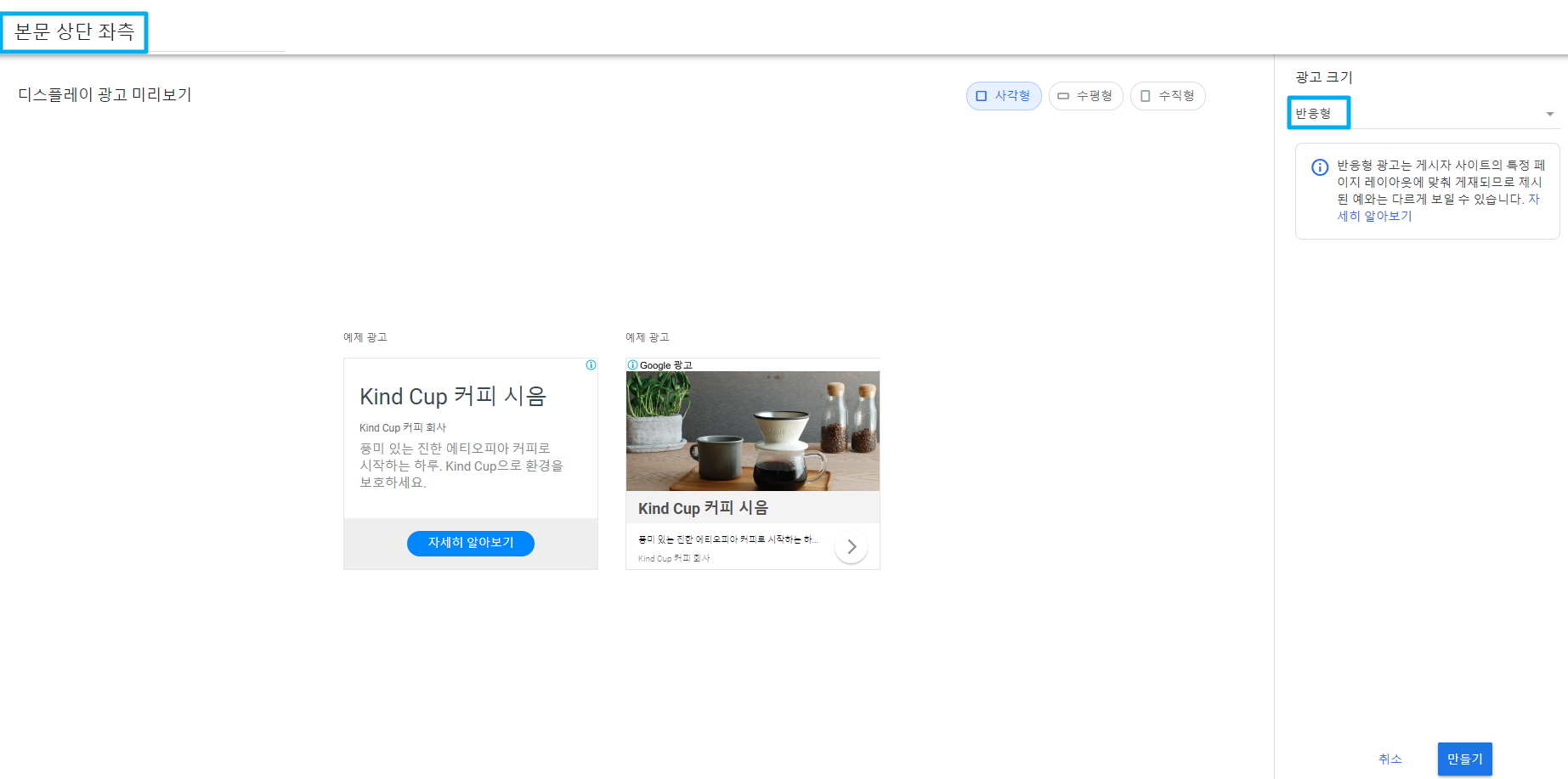
그런 후에 위와 같이 해당 광고단위의 이름을 정해줍니다.
이름을 정해주는 이유는, 향후 어떤 자리에 노출된 광고가 수익이 발생하는지 측정하기 위함입니다.
저는 '본문 상단 좌측광고'라는 이름과 '본문 상단 우측광고', 그리고 '본문하단'이라는 것으로 세 개 만들었습니다.
광고를 만드실 때는 우측에 광고 크기를 반응형으로 선택해주세요!

그러면 위와 같이 광고코드가 나오게 됩니다. client와 slot은 본인의 코드로 나오니 그냥 코드 복사를 사용하시면 되네요. 이것을 메모장에 복사하거나, 혹은 그냥 다른창에서 티스토리를 켜주세요.
(상단좌측,상단우측,하단의 코드를 헷갈리지 않게 구분해주세요)

티스토리를 키셨으면, 좌측에 플러그인을 들어간 후 우측에 구글 애드센스 (반응형)을 눌러줍니다.

그러면 위와 같이 애드센스 반응형 플러그인의 모습이 보입니다.
광고 형태에서 맨 우측에 있는 (1)위아래 광고가 들어가는 것을 선택해주신 후,
(2)아래쪽에 텍스트를 넣는 곳에 복사한 코드를 붙여넣기 하면 됩니다.
2번은 본문내 상단광고가 들어갈 자리이며,
3번은 본문내 하단광고가 들어갈 자리입니다.
그런데 우리는 본문내 상단광고를 2개로 출력한다고 했죠?
생성한 코드를 그냥 넣게 되면 제대로 출력이 되지 않습니다.
이럴 때 필요한 html코드가 있습니다.
본문 상단 광고 PC 2개로 출력하는 코드(모바일은 1개)
<div style="text-align: center;">
<span>
<style type="text/css">
.adsense_1 {
display: inline-block;
width: 300px;
height: 250px;
}
@media (max-width: 300px) {
.adsense_1 {
width: 300px;
height: 250px;
}
}
@media (min-width:450px) {
.adsense_1 {
width: 336px;
height: 280px;
}
}
@media (min-width:800px) and (max-width:899px) {
.adsense_1 {
width: 300px;
height: 250px;
}
}
@media (min-width:900px) and (max-width:999px) {
.adsense_1 {
width: 336px;
height: 280px;
}
}
@media (min-width:1000px) and (max-width:1019px) {
.adsense_1 {
width: 300px;
height: 250px;
}
}
@media (min-width:1020px) {
.adsense_1 {
width: 336px;
height: 280px;
}
}
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle adsense_1"
data-language="ko"
data-ad-client="ca-pub-본인 코드★" data-ad-slot="본문 좌측 상단 코드◆"></ins>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</span>
<span class="adsense_empty">
<style type="text/css">
.adsense_empty {
display: inline-block;
width: 0px;
height: 0px;
}
@media (max-width: 799px) {
.adsense_empty {
display: none;
}
}
@media (min-width:800px) {
.adsense_empty {
width: 20px;
}
}
</style>
</span>
<span>
<style type="text/css">
.adsense_2 {
display: inline-block;
}
@media (max-width:799px) {
.adsense_2 {
display: none;
}
}
@media (min-width:800px) and (max-width:899px) {
.adsense_2 {
width: 300px;
height: 250px;
}
}
@media (min-width:900px) and (max-width:999px) {
.adsense_2 {
width: 336px;
height: 280px;
}
}
@media (min-width:1000px) and (max-width:1019px) {
.adsense_2 {
width: 300px;
height: 250px;
}
}
@media (min-width:1020px) {
.adsense_2 {
width: 336px;
height: 280px;
}
}
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle adsense_2"
data-language="ko"
data-ad-client="본인 코드★" data-ad-slot="본문 우측 상단 코드◆"></ins>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</span>
</div>위를 보시면 adsense1과 adsense2에서 본인의 코드를 넣는 곳이 있습니다.
그곳에 본인의 client코드와 slot코드를 넣어주시면 되며, adsense1은 좌측 상단 코드, adsense2는 우측 상단 코드를 삽입해주면 됩니다. 이렇게 삽입이 됐다면, 이 코드를 전체 복사하여 아까 반응형 플러그인에 있던 위쪽 텍스트 넣는 곳에 넣어줍니다.

위와 같이 해당위치에 붙여넣기 했다면 완성!
이제 pc버전의 경우 화면 크기에 따라서 336x280px 광고 2개 혹은 300x250px 광고 2개가 출력될 것입니다.
모바일에서는 하나가 출력될 것이구요!
본문 하단 광고
본문 하단광고의 경우, 복사한 것을 그냥 아래에 넣어주면 됩니다.

이렇게 말이죠! 그러면 본문 상단광고, 하단광고를 모두 넣게 되었습니다.
본문 내 중간 광고
이제 마지막으로 본문 내 중간 광고를 넣는 방법을 알려드리겠습니다.
위의 광고단위에서 '디스플레이광고' 혹은 '콘텐츠 내 자동 삽입 광고'로 광고를 만들어 주신 후, 이름을 중간광고1~N번으로 넣어줍니다. 하나로 해도 좋고, 여러개 넣으실 거면 여러개 하셔도 됩니다.
해당코드를 복사해놓은 후,

위와 같이 서식관리에 들어갑니다.
서식관리는 글이나 html등을 저장해놨다가 불러올 수 있는 유용한 기능입니다.

서식 관리->서식만들기에 들어가시면 위와 같이 서식을 저장할 수 있습니다.
제목에는 중간광고1이나 해당 광고이름을 넣고, 본문에는 광고 코드를 넣고 완료를 눌러주세요!
이제 다 끝났습니다..
글을 작성하실 때 넣고 싶은 위치를 클릭하신 후, 우측 상단에 있는 점 세개를 클릭해줍니다.

위의 점 세개를 누르면 서식이라는 것이 나오는데, 그 서식을 누르시면 아래와 같이 저장해뒀던 서식이 나옵니다.

저장한 이름을 클릭해주세요. 저는 중간광고1로 저장하였으니 중간광고 1을 클릭해보겠습니다.

누르시게 되면 위처럼 광고 스크립트가 나오게 됩니다. 따로 불편하게 html모드로 가서 광고를 집어 넣지 않아도 되서 무지 편하지요.
광고를 넣으실 때, 광고를 유도하는 행위나 사진과 광고를 붙여서 넣는 행위 등 애드센스 정책에 위반하는 행동을 하시면 안됩니다. 텍스트로된 글의 사이에 넣으시는 것을 추천드립니다.

html화면으로 넘어가면, 위의 중간광고1이 이렇게 나옵니다. 정상적으로 들어갔다는 것이지요.
이렇게 하면 모든 광고배치가 끝납니다.
이렇게 상단광고(pc2개, 모바일1개), 중단광고, 하단광고에 대해서 알아보았습니다.

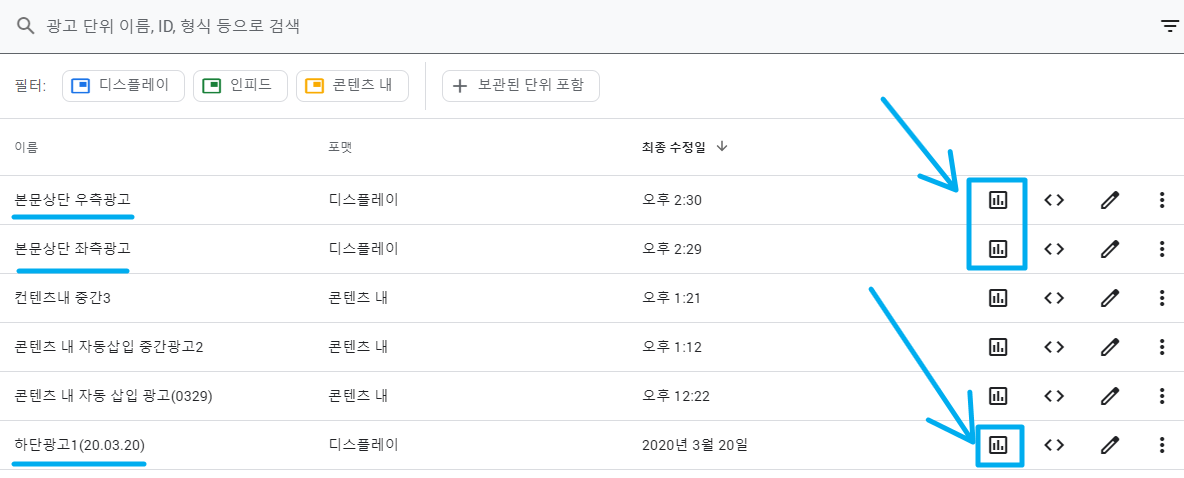
광고 단위별 이름을 나누어서 적용했기 때문에, 향후 광고 단위별 보고서를 확인하여 페이지뷰, 클릭수, cpc 등의 정보를 확인할 수 있습니다.

하단광고 1의 보고서를 보시면, 노출수/클릭수/노출RPM/예상 수입 등이 자세히 나옵니다.
애드센스 수익을 공개하면 안된다고 어디서 본 것 같아서 수익은 가리겠습니다.
그래도 그래프를 보면 대략 짐작이 갈 것 같네요. 이렇게 중간광고1에서 어떻게 수익이 발생한지 확인할 수 있습니다.
보통 상단광고가 60~70%, 중단광고/하단광고/사이드바가 나머지 30~40%의 수입이 발생한다고 하네요.
이렇게 애드센스 광고배치를 통해 페이지 RPM을 올리는 방법에 대해 알아보았는데요.
이것은 제일 평범한 광고배치이면서, 많은 분들이 애용하는 광고배치입니다.
초보자분이라면 이렇게 배치한 후에, 조금씩 공부하시어 변경해가는 것을 추천드립니다.
변경하실 때는 위와 같이 보고서를 참고하시여 여러 광고단위와 배치를 설정해보세요!
'IT인터넷, 게임 > IT 꿀팁' 카테고리의 다른 글
| 11번가셀러오피스 홈페이지 판매자센터 로그인 (0) | 2020.05.01 |
|---|---|
| 애드센스 결제 수단 추가 방법 <카카오 뱅크 등록> (0) | 2020.04.13 |
| 일베뜻 어떤 것이길래 사람들이 얘기할까? (0) | 2020.03.28 |
| ESMPLUS로그인 사이트(지마켓,옥션) (0) | 2020.03.28 |
| 검색광고마케터 1급의 자격증을 딴 후의 느낌 (0) | 2020.03.23 |